Simple Registration Form In HTML 5
Different websites have different types of registration forms, In general, registration forms are used to register a visitor to a website, here a simple registration form created to show you as an example.
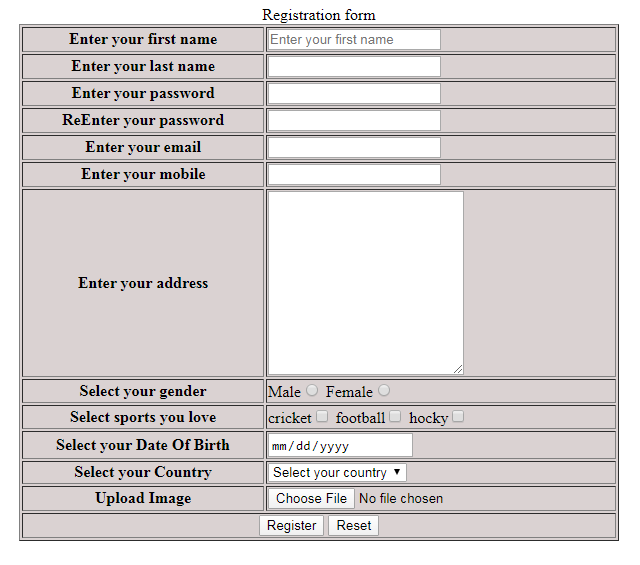
<html> <head> <title>Simple HTML Table</title> </head> <body> <form method="" action=""> <table border="1" align="center" width="600" bgcolor="#dad2d2" > <caption>Registration form</caption> <tr> <th>Enter your first name</th> <td><input type="text" name="first_name" id="first_name" maxlength="15" placeholder="Enter your first name" required/></td> </tr> <tr> <th>Enter your last name</th> <td><input type="text" name="last_name" id="last_name" /></td> </tr> <tr> <th>Enter your password</th> <td><input type="password"/></td> </tr> <tr> <th>ReEnter your password</th> <td><input type="password"/></td> </tr> <tr> <th>Enter your email</th> <td><input type="email"/></td> </tr> <tr> <th>Enter your mobile</th> <td><input type="number"/></td> </tr> <tr> <th>Enter your address</th> <td><textarea rows="12" cols="25"></textarea></td> </tr> <tr> <th>Select your gender</th> <td> Male<input type="radio" name="g" value="male"/> Female<input type="radio" name="g" value="female"/> </td> </tr> <tr> <th>Select sports you love</th> <td> cricket<input type="checkbox" name="sp[]" value="c"/> football<input type="checkbox" name="sp[]" value="f"/> hocky<input type="checkbox" name="sp[]" value="h"/> </td> </tr> <tr> <th>Select your Date Of Birth</th> <td><input type="date"/></td> </tr> <tr> <th>Select your Country</th> <td> <select name="country"> <option value="" selected="selected" disabled="disabled">Select your country</option> <option value="1">England</option> <option value="2">India</option> </select> </td> </tr> <tr> <th>Upload Image</th> <td><input type="file"/></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Register"/> <input type="reset" value="Reset"/> </td> </tr> </table> </form> </body> </html>
Here the registration form started with HTML tag after that started head and body tags.
Then a table created with some style attributes like border=”1″ align=”center” width=”600″ bgcolor=”#dad2d2″ .
The Form begins and ends with <form method=”” action=””> </form>the attribute value of method will be POST OR GET and action value will the targeted page to save the data.
Then the first field create as the First name with input type text <input type=”text”> with property maxlength=”15″ and placeholder.
Like the First name same way the second field Last name created.
After that, the password and re password fields created by mentioning the <input type=”password”>
Then an email field created with <input type=”email”> it means this field should take email as an input.
Next one is Phone Number which is a numeric field defined as <input type=”number”>
The seventh field is Address and it should take alphanumeric values so it defined as <textarea> it has attributes rows=”12″ cols=”25″ those could be changed to increase or decrease the area.
Now there the gender field defined as <radio> option with two values and will take one value between those two.
Then the sports option field added there as an input type <input type=”checkbox”>, it has 3 values and you can choose any of them or all of them, It’s array datatype.
After that, the date of birth field added with <input type=”date”>, it will take only date type of input with a perfect date input format.
The next field is a country selection field it has input type as <select> it has two option values within this option one needs to choose and this is a single select option but we can define it multiple also by defining <select multiple>
The next one is an upload image field , it is defined by <input type=”file”>, it’s take files such as doc, image as input.
Next two fields are register and reset fields which are defined as <input type=”submit”> and <input type=”reset”>, the submit input is used to submit the form to save the filled data and reset input is used to reload the page to reset all fields.

This just a simple example of HTML Registration Form, I hope it will help you to build your own HTML form.
